
METHOD PRODUCT REDESIGN
Integration of e-com elements
USER DESIGN CASE STUDY
The following project represents a hypothetical academic exercise. It does not reflect work endorsed by the representative brand.
Project Overview
In our “Design Essentials” course at Thomas Jefferson University, we designed to enhance the user experience involving digital retail innovations and D2C eCommerce strategy.
My team and I focused on integrating e-com design into a home products company, Method, which is a sustainable, minimal home and personal care product using organic ingredients. You might have seen their products in supermarkets, parent’s houses, ads, and, well, you might have one at home.
The Problem
We found many areas of improvement during our research—the lack of an e-commerce option on the website made it difficult to purchase directly from the Methodhome website.
Users had to google first and order method products from a third-party website. Compared to Mrs. Meyers and other cleaning products websites, Method felt less sustainable in its mission on its product details page.
The Product Detail Page had uneven information. Some products had a long list of ingredients, whereas others had a paragraph.
The Outcome
We redesigned the homepage, product listing, and product detail page, adhering to Baymards rules. We designed cart, checkout pages, tracking, and history pages, leading to quick and easy ordering. We were mindful of integrating elements like prices, discounts, reviews, and quality fields required to enhance the user's e-commerce experience. At the end of this redesigning project, users testing indicated:
80%
of the users could easily navigate the pages while given the prompt,
“Can you show us how you purchase Method Handwash online?”
100%
of the users felt the website incited and promoted cleanliness and sustainability
Design Process - Double Diamond Model
We used the Double Diamond design model to support Method’s complex problems. The first diamond of the double diamond has comprehensive methods to empathize with users and synthesis the data.
Competitive Analysis Using Baymard Assessment
Insights
Improvements Suggested for METHOD Website
Homepage & Category
The company logo should be linked to the home page.
Provide courtesy navigation - Sign in, Create an account, Help, Contact, and Track order. This navigation should be visually separated from the main navigation.
Product Page
Provide required information - Prices, ratings, allergy information, etc.
Provide feature call-out images
Create harmonious sub-sections with appropriate heading for Product description content (instead of entirely new sections).
The page should allow and display user reviews.
On-Site Search
Provide “product type” search results
Allow abbreviation, symbol, and slang search.
Encourage “Thematic” and “Symptom” searches with placeholder text in the search bar.
Design kit methodology
Peers Observing Peers
We asked our users to document their life as the team observed how they interacted with the product in their natural environment. We gather insights into users’ expressions, moods, and body language, which allows us to understand their relationship with the product.
Trigger: Each user had a unique internal motivation to use the handwash. One participant washed their hands every few hours regardless since hygiene was a significant factor in their life.
Handling the product: The way they used the product was also different; for example, one user picked the bottle up (image to the top right) while the other user punched it down (top left)
Feelings: Everyone felt clean and hygienic after using the handwash except for one participant who felt like he needed to wash his hands twice.
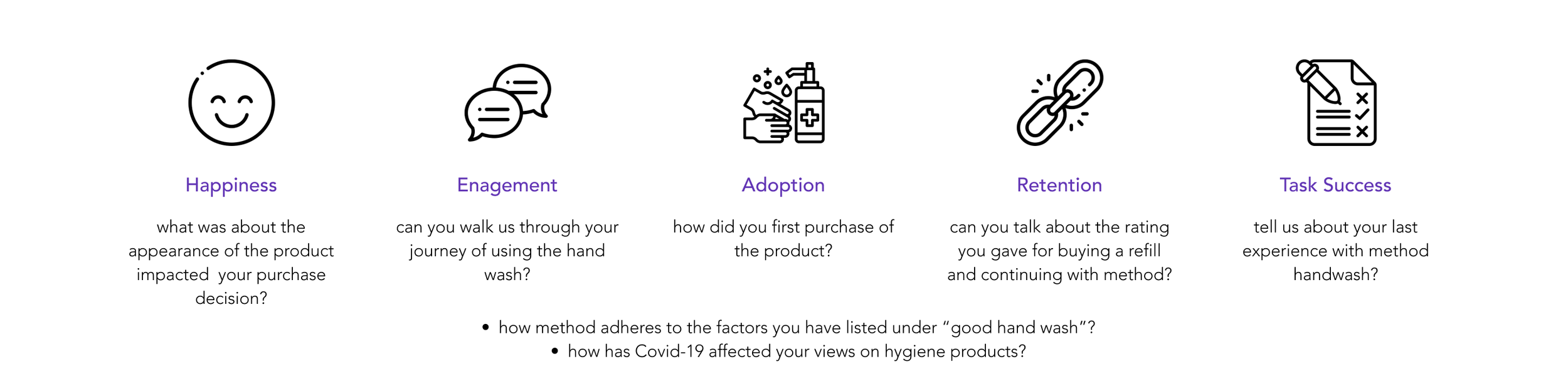
HEART Framework
We used the HEART metric framework to ensure we considered every user journey aspect.

Data Synthesis
Brainstorming + Affinity Diagram
We synthesized our user interview and surveyed findings into an Affinity Diagram, which helped us find overlapping patterns.
Strength: The method has established minimal & elegant aesthetics that please the users.
Weakness: There were times when users felt a lack of access to information on the product and the website.
SWOT Analysis + User Journey Map
We combined two techniques to identify strengths, weaknesses, opportunities, and threats related to products alongside the user’s journey.
Persona
Jack's persona represents hygiene-conscious people, especially since the pandemic began, who want to live a sustainable, mindful, and minimal lifestyle.
Jack’s main goals we’ll address in our redesign
Feeling Clean
Feeling Safe
Well informed
Sustainable
Easy purchase
Baymard Assessment
Baymard's assessment helps evaluate the usability of e-commerce websites to create good user experiences.
How might we statements
Low-Fidelity Wireframes
How does our low-fi design look like to integrate a web e-com section
High-Fidelity Wireframes for Mobile Device
designing to integrate web e-com section













